반응형

티스토리 포스트에 사진을 첨부하지 않으면 이렇게 공백만 남는데
(기본 bd-item이 thum이 있고 이 thum에 width와 height css속성이 있어서 그럼)
이부분이 거슬려서 기본 썸네일을 지정해보려고 한다.
다른 방법으로는 그냥 이 공간을 지워버리고
썸네일이 있다면 썸네일을,
없다면 그냥 텍스트로만 채우는것도 생각해봤다.
(이부분은 그냥 span.thum으로 감싸진 부분을 지우면 될듯)
먼저 기본썸네일부터 만들어보고자한다.
img 태그 만들기
먼저 bd-list와 bd-item의 구조를 살펴보면 이렇다.
<!-- s : bd-list -->
<div class="bd-list">
<!-- 글 리스트 item : s_index_article_rep -->
<!-- 글 뷰페이지 header : s_permalink_article_rep-->
<s_article_rep>
<s_index_article_rep>
<div class="bd-item">
<a href="[\##_article_rep_link_\##]">
<span class="thum">
<s_article_rep_thumbnail>
<img src="//i1.daumcdn.net/thumb/C230x140/?fname=[\##_article_rep_thumbnail_raw_url_\##]"
alt="">
</s_article_rep_thumbnail>
</span>
<div class="txt-wrap">
<span class="title">[\##_article_rep_title_\##]</span>
<span class="excerpt">[\##_article_rep_summary_\##]</span>
<span class="date">[\##_article_rep_simple_date_\##]</span>
</div>
</a>
</div>
</s_index_article_rep>
<s_permalink_article_rep>
...
</s_permalink_article_rep>
</s_article_rep>
</div>
<!-- e : bd-list -->span.thum에 img가 있다면 출력하는데
이 .thum에 img태그가 있는지 검사 후 없다면 appendChild를 하는 방식으로 넣는다.
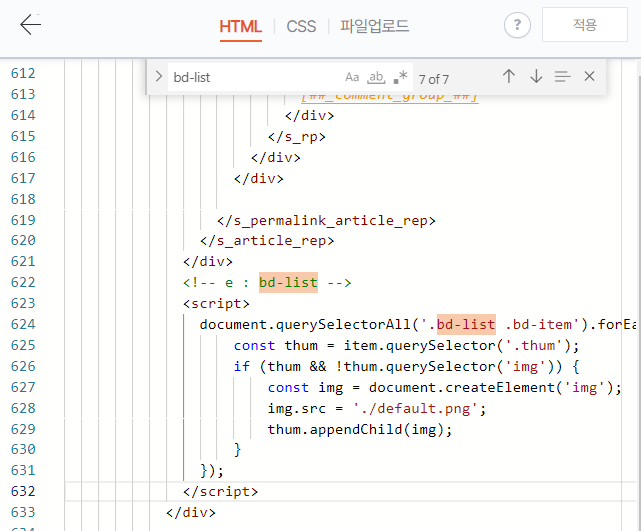
이 bd-list하단에 다음을 <script>안에 작성하여 삽입한다.
document.querySelectorAll('.bd-list .bd-item').forEach(item => {
const thum = item.querySelector('.thum'); if (thum && !thum.querySelector('img')) {
const img = document.createElement('img'); img.src = './images/default.png';
thum.appendChild(img);
}
});
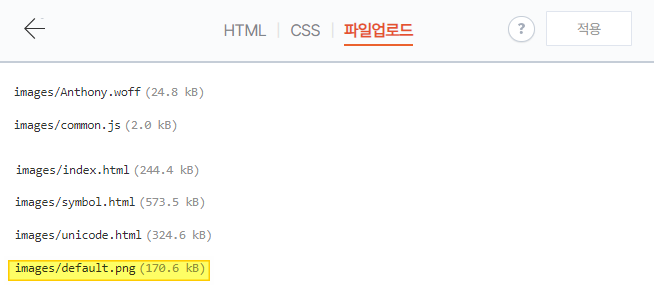
이미지 파일 업로드

이미지가 없어 엑박(ㅎㅎ)이 뜬다.
스킨편집모드에서 파일업로드를 해주자!

썸네일 이미지를 미리 지정한 이름 default로 올려주었다.

이제 이미지가 없는 게시글도 이렇게 기본 썸네일이 들어가게된다!
반응형
'Design > Others' 카테고리의 다른 글
| 어도비 XD 설치된 폰트 활성화 안될때 해결방법 (0) | 2024.01.23 |
|---|---|
| [티스토리 스킨 만들기] 카테고리 드롭다운으로 만들기 (1) | 2023.09.05 |
| [highlight.js] 티스토리 코드블럭 색, 라인넘버 넣기 (0) | 2023.08.25 |


