
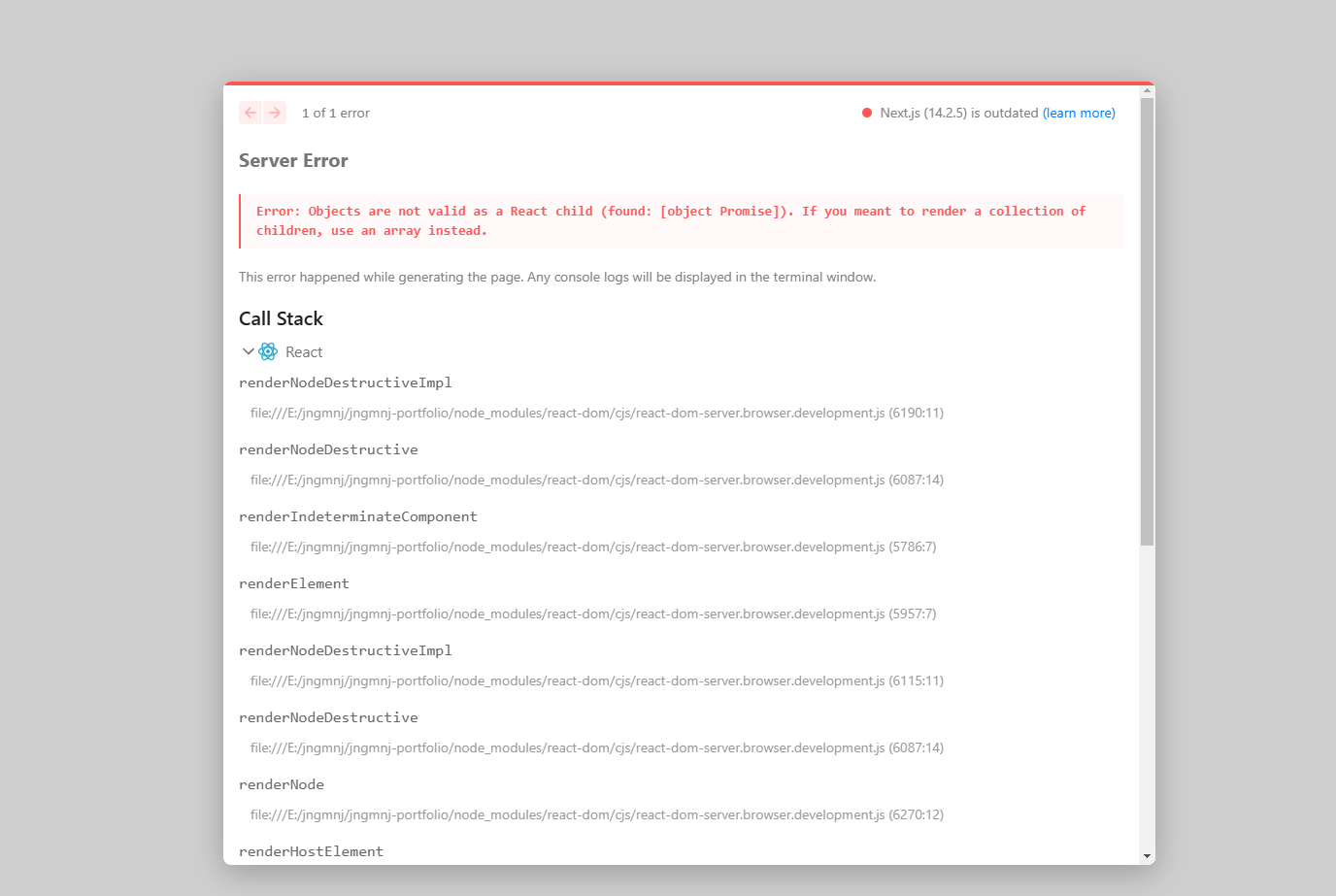
이 오류는 React가 Promise 객체를 직접 렌더링하려고 시도할 때 발생. Promise는 비동기 작업을 나타내는 객체이므로, React 컴포넌트가 이 객체를 렌더링하려고 하면 오류가 발생한다. React는 Promise 객체를 렌더링할 수 없어, 이문제를 해결하려면 비동기 데이터를 올바르게 처리해야한다.
문제 원인
비동기 작업에서 반환된 Promise를 JSX에서 직접 렌더링하려고 할 때 발생한다.
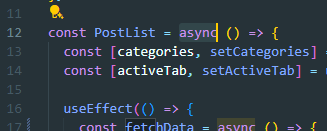
난... 코파일럿으로 코드 수정하다가 함수형 컴포넌트에서 async함수로 선언해버린것같음.
해결 방법
Promise 객체가 JSX에서 렌더링되지 않도록 하려면, 비동기 작업이 완료된 후 데이터를 렌더링해야 한다. 이를 위해 React의 상태를 사용하여 데이터를 가져온 후, 비동기 작업이 완료될 때만 렌더링하도록 처리한다.
async 삭제
함수형 컴포넌트 상단에 async로 선언한것을 삭제한다.
비동기작업은 useEffect안에서 작업한다.
useEffect와 useState 사용하기
(예시)
...
const PostList = () => {
const [categories, setCategories] = useState<any[]>([]);
const { data, error, isLoading } = useCategories(); // useCategories 훅 호출
useEffect(() => {
if (data) {
setCategories(data); // data가 로드되면 상태에 저장
}
}, [data]); // data가 변경될 때마다 실행
};
export default PostList;주요 포인트
useCategories에서 데이터를 비동기적으로 가져옴:useCategories훅은Promise를 반환하므로, 데이터가 로드되기 전까지는data가undefined일 수 있습니다. 비동기 작업이 완료되면data에 값이 할당됩니다.useEffect를 사용하여 상태 업데이트:data가 변경될 때마다useEffect가 실행되며,setCategories(data)를 통해 상태를 업데이트합니다. 이 상태가 업데이트되면 컴포넌트가 다시 렌더링되어categories배열을 화면에 표시합니다.
결론
React는 Promise 객체를 렌더링할 수 없으므로, 비동기 데이터를 가져온 후에 상태를 업데이트하고, 그 데이터를 렌더링하도록 처리해야 한다. useEffect를 사용하여 Promise가 해결된 후 상태를 업데이트하고 렌더링하는 방식으로 문제를 해결할수있다..
'Frontend > React' 카테고리의 다른 글
| 데이터 CRUD 처리(api작성)와 hooks React Query 사용 (0) | 2024.12.16 |
|---|---|
| 컴포넌트 element 타입 두개 선택하여 사용하기(Link와 button으로...) (0) | 2024.12.11 |
| React Props: setState와 함수 시그니처의 차이점 (0) | 2024.11.19 |
| [React] 데이터 fetch와 state 관리는 페이지 vs 컴포넌트 ?? (0) | 2024.09.13 |
| 리액트 18버전 변경점(useTransition, Suspense and SSR, Automatic Batching) (3) | 2024.07.24 |