
1. Firebase CLI 설치
npm i -g firebase-tools

firebase login이라고 쳤는데 자꾸 에러 alert떴다.
"firebase.js 구문 오류, microsoft jscript 컴파일오류"
내가 설정한 firebase Config파일인 firebase.js와 충돌하고 있을 가능성때문인것 같다.

기존 파일 firebase.js를 firebaseConfig.js로 수정하고 (import 경로는 자동으로 수정되었다.)
다시 firebase login 하니 로그인 됐다고 뜸!
2. 프로젝트 빌드
package.json에서 export 명령 설정을 추가한다.
npm run export && npm run build => ?? 확인중... build
nextjs 프로젝트여서, 빌드할때 까다로운게 있었다.

data ts파일을 export default로 수정하라고 하더니
계속 빌드가 안돼서 보니, src/pages/ 에 data관련된 ts파일을 넣었더니 그런 이유라고한다.
src/pages/의 파일들은 리액트 컴포넌트 파일이어야한다.
그래서 src/data/로 파일을 옮겨 경로를 전부 수정하니 빌드가 성공적으로 됐다.
그리고 기타 처리하지 않은 에러들.. (AKA 할일 업보들.. )을 주석처리하거나 핸들링 해줬다.

3. 프로젝트 초기화
firebase init


? Are you ready to proceed? Yes
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. Hosting: Configure files for Firebase Hosting and (optionally) set up
GitHub Action deploys
? Please select an option: Use an existing project
? Select a default Firebase project for this directory: firebase프로젝트명
? What do you want to use as your public directory? .next
? Configure as a single-page app (rewrite all urls to /index.html)? No
? Set up automatic builds and deploys with GitHub? No
Next.js 프로젝트에서는 SPA사용하지않는다.
Configure as a single-page app (rewrite all urls to /index.html)? N
Nextjs프로젝트 SPA로 설정하지 않는 이유
- Next.js는 SPA가 아니라 서버 사이드 렌더링(SSR)과 정적 사이트 생성(SSG)을 모두 지원하는 프레임워크
- "N"을 선택하면 Next.js의 동적 라우팅과 페이지 기반 라우팅을 활용할 수 있다.
- "Y"를 선택하면 모든 경로가 /index.html로 리디렉션되며, 이것은 Next.js의 동적 경로 관리와 충돌할 수 있다.
추가 firebase.js 수정
{
"hosting": {
"public": ".next",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}firebase.json 파일에서 동적 경로를 제대로 처리할 수 있도록 rewrites 설정을 사용
이 설정은 next export와 같은 정적 사이트 생성이 아닌 기본 next build로 빌드된 프로젝트에 적용된다.
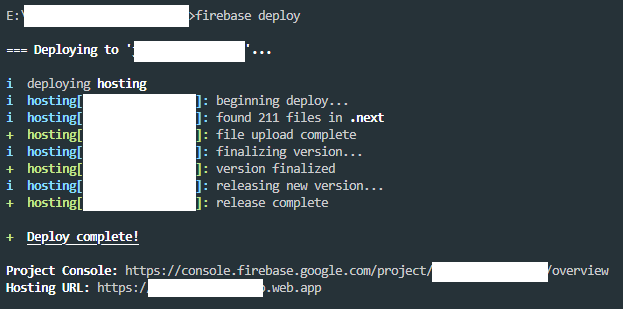
4. Firebase 호스팅에 배포
firebase deploy



이러고 이제 새로고침하거나 다시 링크를 들어가도
내 index페이지가 안나와서.. 에러인가 싶어서 다시 찾아보는중...
실패...

build말고도 export를 해줘야되나? 싶어서
npm run build && npm run export를 하고
firebase experiments:enable webframeworksfirebase init hostingfirebase deploy까지 했는데..


음.. 요금제 업그레이드를 하라고한다..
빈프로젝트로 다시 테스트해봐야되겟다....
https://firebase.google.com/docs/hosting/frameworks/nextjs?hl=ko

테스트 성공?
빈프로젝트로 테스트시도
{
"hosting": {
"public": ".next/server/pages",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}빌드된 index.html 파일 경로를 찾아서
거기로 public을 써줬더니.. 된다?

이게 맞나 싶긴한데 어쨋든 인덱스페이지는 잘 나오는것 확인됨..
'CS > Database' 카테고리의 다른 글
| [SQLD] 데이터 모델링, 엔터티, 속성, 관계, 식별자 (2) | 2024.10.24 |
|---|---|
| mysql phpmyadmin 접속에러 : mysqli::real_connect(): (HY000/1045): Access denied for user 'pma'@'localhost' (using password: NO) (4) | 2021.08.29 |
| PHP/Mysql 호스팅서버에서 한글깨짐 (0) | 2021.08.24 |
| mysql php 연결 오류 (0) | 2021.08.23 |


