반응형
상황과 원인

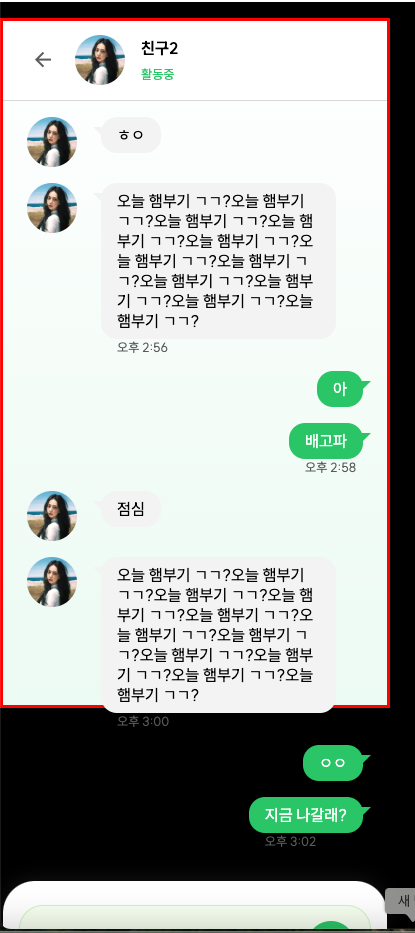
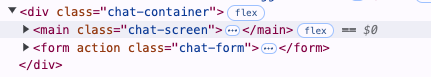
이렇게 첫번째 자식(.chat-screen)이 상속을 제대로 받지 못하고있음.

첫번째 자식은
.chat-screen {
height: calc(100% - 120px);
}이렇게 지정하고있고, 두번째 자식인 form은 height가 120px임
부모 height를
.chat-container {
height: calc(100% - 20px);
min-height: 200px;
max-height: 690px;
}이렇게 지정하고있어 height가 정확한 값이 아님 (원인)
부모의 부모(Body)에 height값 주라는데.. body에 height 100%해도 안됐다.
(body말고 컨테이너를 하나 더 만들면 될지도? 이방법은 실험안해봄)
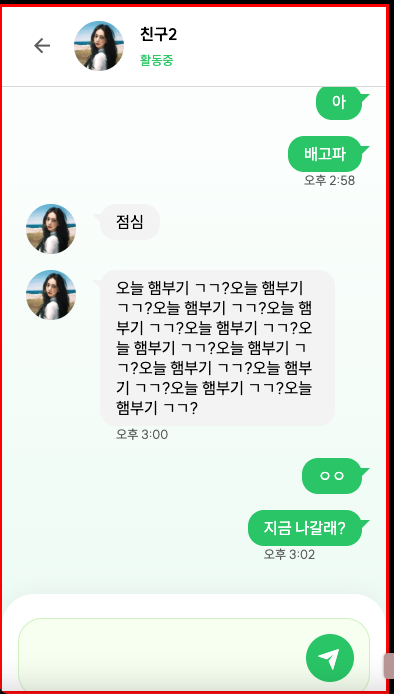
해결방법
부모 요소에 flex를 준다.
.chat-container {
display: flex;
flex-direction: column; /* 세로 방향으로 배치 */
height: 100%; /* 부모 높이 설정 */
}
.chat-screen {
flex-grow: 1; /* 남은 공간을 모두 차지 */
min-height: 0; /* flex-grow가 있는 요소에서 높이 초과 방지 */
position: relative;
height: calc(100% - 120px);
}
.chat-form {
height: 120px;
}min-height: 0이 키인듯..
flex-grow: 1;을 사용하면, flex 컨테이너의 남은 공간을 채우도록 자동 조정된다.
하지만, 기본적으로 CSS는 min-height를 auto로 설정하기때문에
자식 요소가 overflow로 인해 크기가 커지면 부모보다 커질 수도 있음
그래서 flex-grow를 사용해도, 컨텐츠 크기에 따라 무한히 커질 수도 있음.
min-height: 0;을 설정하면
최소 높이를 0으로 강제하여 flex-grow가 작동할 때 자식 요소의 크기가 부모 내부에 제한됨.

반응형
'Frontend > HTML CSS' 카테고리의 다른 글
| [React] TailwindCSS 소개와 리액트 vite 프로젝트에서 TailwindCSS v4 사용하기 (1) | 2025.04.17 |
|---|---|
| [CSS] 언제나 같은비율인 이미지 만들기, aspect-ratio 속성 (0) | 2025.03.07 |
| [TailwindCSS] className style에 !important추가하기 (0) | 2025.01.07 |
| [HTML] button을 a로 감싸는게 일반적인가, 아니면 a를 button으로 감싸는게 일반적인가 (0) | 2024.12.11 |
| [CSS] CSS 선택자: a로 시작해서 b로 끝나는 클래스 선택하기 (1) | 2024.01.05 |


