SPA vs MPA
현대 웹 개발에서 애플리케이션의 구조는 사용자 경험에 큰 영향을 준다. 특히 프론트엔드 개발에서 SPA(Single Page Application) 와 MPA(Multi Page Application) 중 어떤 구조를 선택할지 고민하는 경우가 많다. 두 방식은 각각의 장단점이 있으며, 프로젝트의 목적에 따라 적절히 선택해야 한다.
1. SPA (Single Page Application)란?

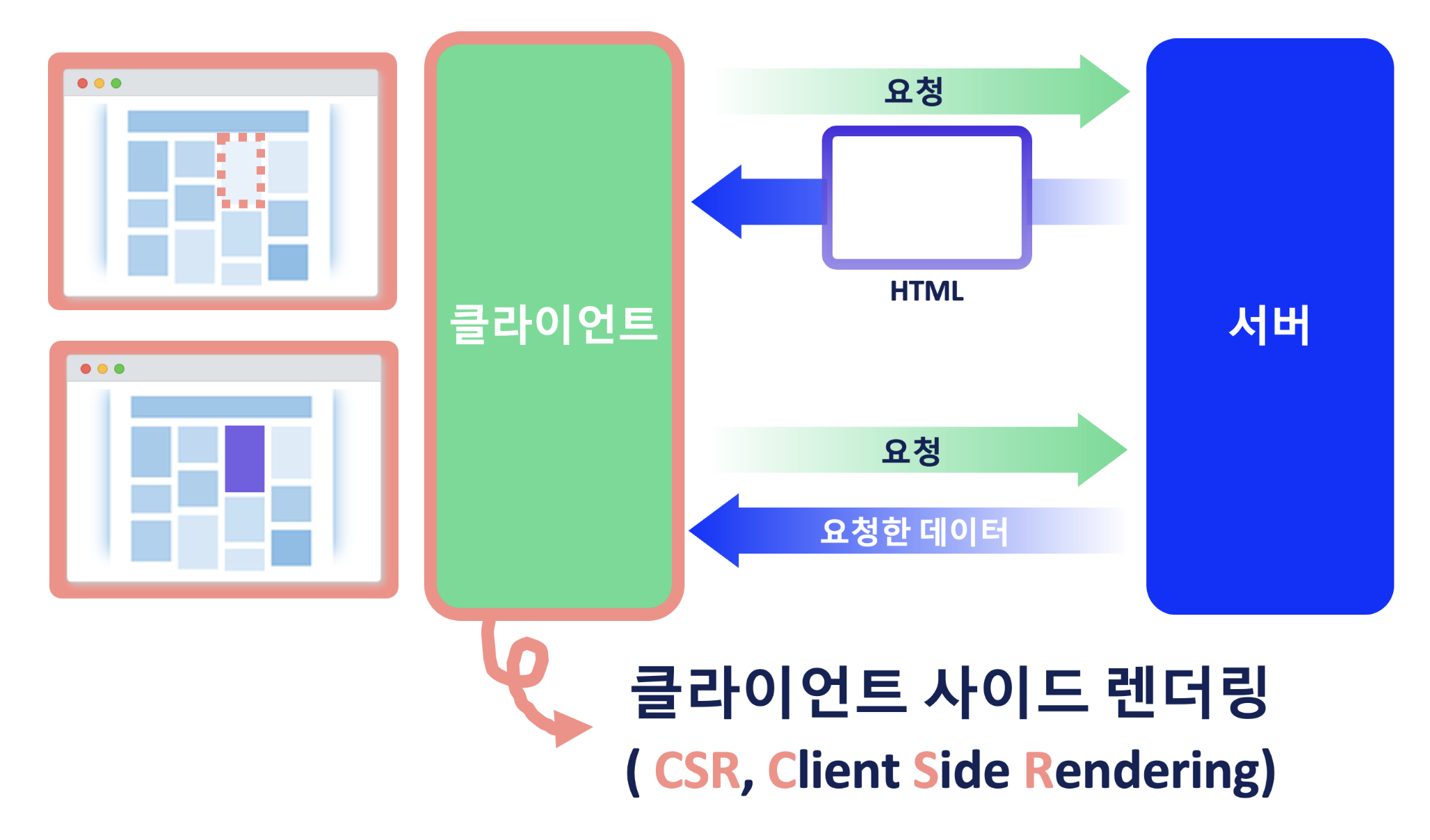
SPA는 이름 그대로 단일 페이지에서 동작하는 애플리케이션이다. 최초에 하나의 HTML 파일을 로드한 후, 필요한 데이터나 UI는 JavaScript를 통해 동적으로 갱신된다. 페이지 이동 시 전체를 새로 불러오는 대신, 필요한 부분만 업데이트하기 때문에 빠르고 부드러운 사용자 경험을 제공할 수 있다. CSR(Client Side Rendering)방식으로 렌더링한다.
SPA의 장점
- 빠른 화면 전환: 전체 페이지를 다시 로드하지 않고 필요한 데이터만 받아오기 때문에 반응 속도가 빠름
- 모바일 앱에 가까운 UX: 화면이 끊기지 않고 부드럽게 전환됨
- 효율적인 개발: 코드 재사용, 컴포넌트기반 아키텍쳐, 프론트엔드의 더 쉬운 관리 허용(프론트엔드 중심 구조)
SPA의 단점
- 초기 로딩 속도 느림: 첫 진입 시 대규모 어플리케이션의경우 로딩 시간이 길어짐
- SEO에 불리함: 서버에서 HTML을 렌더링하지 않기 때문에(SSR아닌 CSR) 검색 엔진이 콘텐츠를 제대로 수집하지 못할 수 있음 (대신 SSR/SSG로 보완 가능)
- 브라우저 의존성 높음: JavaScript가 꺼져 있으면 정상 작동하지 않고, 더 많은 메모리를 소모함
2. MPA (Multi Page Application)란?

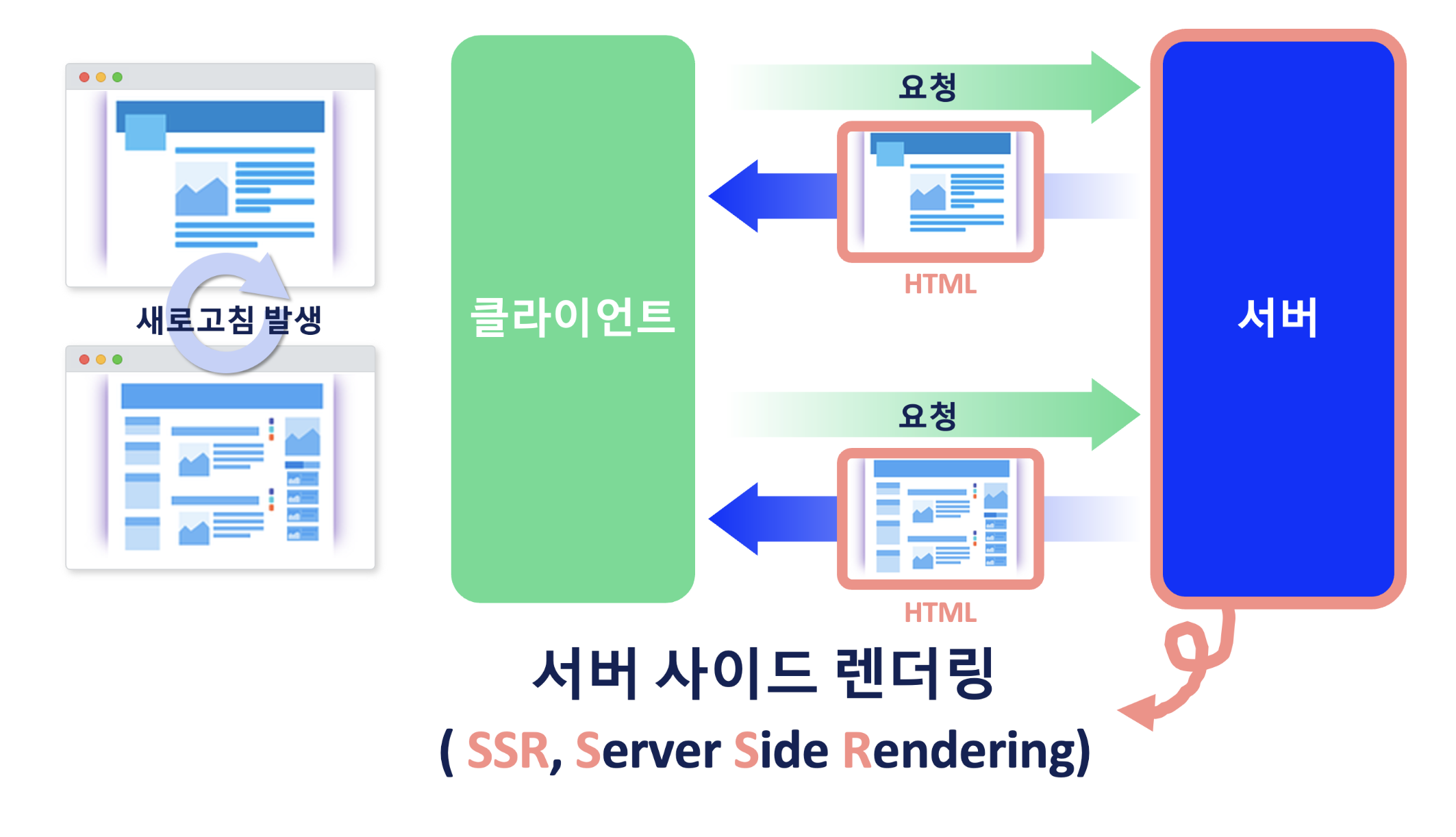
MPA는 사용자가 각 기능에 접근할 때마다 새로운 HTML 페이지를 요청하는 전통적인 웹 구조다. 여러페이지가 구성되어 각 페이지가 독립적으로 동작하며, 서버가 요청을 받아 HTML을 렌더링하여 전달한다. SSR(Server Side Rendering)방식으로 렌더링한다.
MPA의 장점
- SEO 친화적: 서버 사이드 렌더링으로 검색 엔진 최적화가 수월. 각 페이지가 고유한 URL, 메타데이터 및 콘텐츠를 가지고 있음
- 보안 구조가 단순함: 서버에서 인증, 권한, 데이터 처리 등 많은 로직을 담당하므로 구조가 명확함
- 초기 진입 속도 빠름: 페이지별로 필요한 리소스만 가져오기 때문에 첫 로딩이 상대적으로 빠를 수 있음
- 심각한 Javascript 종속성 없음: Javascript에 대한 의존도를 맞추고 서버사이드렌더링에 더 많이 의존하므로 관리가 더 쉽고 클라이언트 측 코드의 복잡성도 줄어듦
MPA의 단점
- 페이지 전환 시 끊김: 전체 페이지를 다시 불러오기 때문에 사용자 경험이 SPA보다 떨어질 수 있음
- 복잡한 상태 관리: 페이지 간 데이터 공유가 어려워 중복 코드가 많아질 수 있음
- 클라이언트 상호작용이 부족할 수 있음: 자바스크립트로 동적 UI를 구성하려면 추가적인 작업이 필요함
3. SPA와 MPA의 주요 차이점
| 항목 | SPA (Single Page Application) | MPA (Multi Page Application) |
|---|---|---|
| 로딩 속도 | 최초 로딩은 느리지만, 이후에는 빠름 | 매번 전체 페이지를 다시 로딩하므로 상대적으로 느림 |
| 사용자 경험 | 부드럽고 앱과 유사한 사용자 경험 | 전통적인 페이지 기반 사용자 경험 |
| SEO (검색 최적화) | SEO에 불리함. SSR 또는 사전 렌더링 필요 | SEO 친화적이며 최적화가 용이함 |
| 개발 복잡도 | JS 중심 프론트엔드로 인해 복잡도가 높음 | 특히 작은 앱의 경우 관리가 쉬움 |
| 캐싱 | 오프라인 사용을 위한 데이터 캐싱 가능 | 오프라인 캐싱 불가능 |
| 서버 부하 | 클라이언트 렌더링으로 서버 부하 감소 | 요청이 많아 서버 부하 증가 |
| 확장성 | 웹앱 및 동적 콘텐츠에 적합 | 콘텐츠 중심의 멀티 페이지 앱에 적합 |
SPA와 MPA는 각각의 목적에 따라 선택해야 한다. 빠른 반응성과 모바일 앱에 가까운 UX가 중요하다면 SPA가 적합하며, SEO나 보안, 서버 중심 처리가 우선시된다면 MPA가 유리하다. 최근에는 SSR(Server Side Rendering), SSG(Static Site Generation), 하이브리드 구조 등으로 두 방식의 장점을 결합한 방식도 사용된다. 중요한 것은 사용자의 요구와 프로젝트의 특성을 고려하여 최적의 구조를 선택하는 것이다.
'Frontend > React' 카테고리의 다른 글
| [React] 클래스, 함수형 컴포넌트 생명주기(Lifecycle)와 생명주기 함수(Hook) (1) | 2025.04.10 |
|---|---|
| React가 SPA를 구현하는 방법 (0) | 2025.04.07 |
| [면접공부] 리액트에서 index를 key값으로 사용하면 안되는 이유 (0) | 2025.01.09 |
| 데이터 CRUD 처리(api작성)와 hooks React Query 사용 (0) | 2024.12.16 |
| 컴포넌트 element 타입 두개 선택하여 사용하기(Link와 button으로...) (0) | 2024.12.11 |

