반응형
코드블럭 하이라이트 넣기

기본 플러그인을 사용해도 되지만 cdn으로 넣어봤다.
더 다양한 스킨
스킨은 hightlightjs.org 에서 styles폴더 아래 있는데
스킨편집 > html수정 > 파일 업로드에서 업로드하여안에 링크해서 사용하면 된다.
플러그인에서 4가지정도밖에 없었지만 더 다양하게 있는 듯 하다

<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<script>hljs.initLineNumbersOnLoad();</script>CSS추가하기
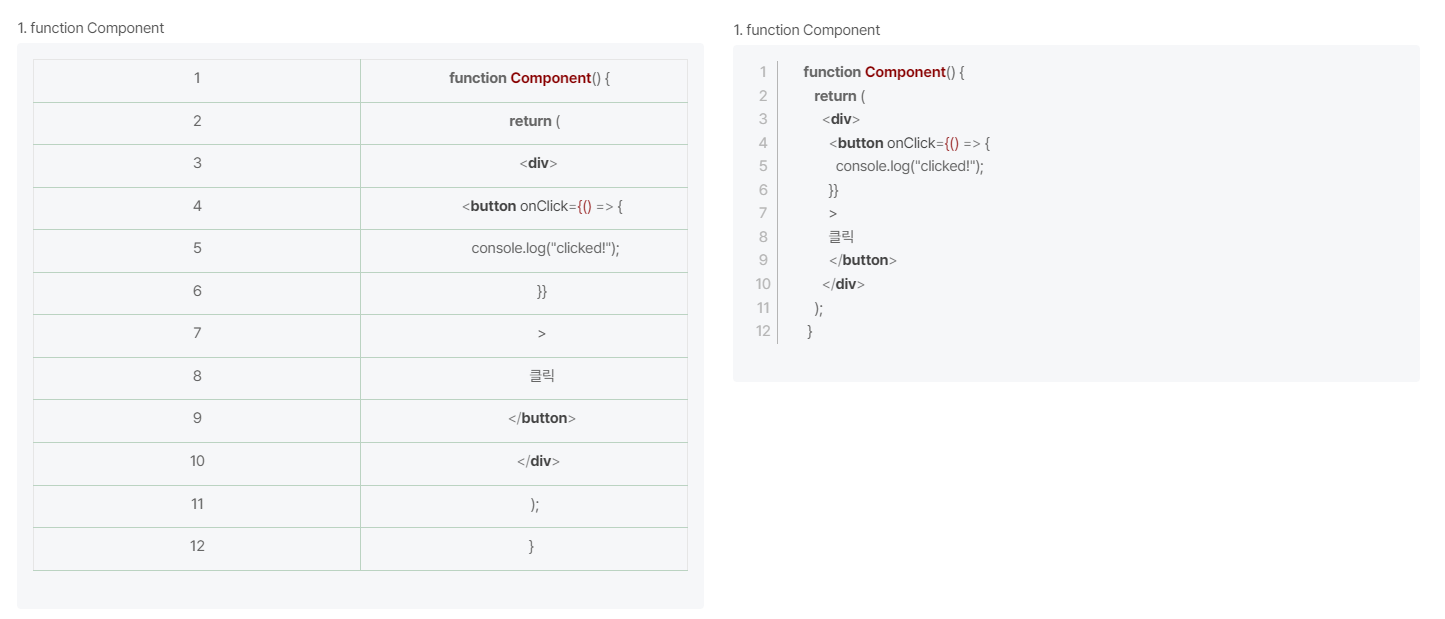
라인넘버를 추가했더니 기존의 코드블럭이 table로 들어가게 돼서
본문에 table css와 충돌이 있어서 초기화 시켜주는 작업이 필요했다.

다음 코드를 넣고 사용하는 스킨과 맞게 좀 더 다듬으면 될 듯하다.
code.hljs table {
width:100%;
margin-bottom: 22px;
border: none !important;
border-collapse: collapse;
text-align: center;
font-size: 0.9375em;
line-height: 1.5714;
color: #666;
}
code.hljs table thead th {
padding:7px 0 11px;
text-align: left;
}
code.hljs table tbody td {
padding: 0;text-align: left;
}
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center !important;
color: #B5B5B5;
border-left: none !important;
border-bottom: none !important;
border-top: none !important;
border-right: 1px solid #B5B5B5 !important;
vertical-align: top;
width: 28px;
padding: 0px;
white-space: nowrap;
}
.hljs-ln td.hljs-ln-code {
padding: 0 0 0 15px;
border: none !important;
}반응형
'Design > Others' 카테고리의 다른 글
| [티스토리 스킨 만들기] 게시판 리스트에 기본썸네일 지정 (0) | 2024.06.13 |
|---|---|
| 어도비 XD 설치된 폰트 활성화 안될때 해결방법 (0) | 2024.01.23 |
| [티스토리 스킨 만들기] 카테고리 드롭다운으로 만들기 (1) | 2023.09.05 |


