반응형
문제발견
얼마전에 업무용 컴퓨터 윈도우에 에러가 나서 초기화를 시켰는데
그때문에 폰트를 새로 설치해야했다.
작업하던 디자인파일에 필요한 Pretendard Variable 폰트를 설치를 하니까
프로젝트 전체가 폰트굵기가 thin이 되었다....!
<body>
<div class="inner">
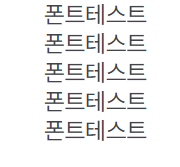
<div class="fw600 fz24">폰트테스트</div>
<div class="fw500 fz24">폰트테스트</div>
<div class="fw400 fz24">폰트테스트</div>
<div class="fw300 fz24">폰트테스트</div>
<div class="fw200 fz24">폰트테스트</div>
</div>
</body>이렇게 작성했다면

이렇게 나오는 현상......
해결
원인
폰트를 적용하는 css파일을 살펴보면
나같은 경우에 로컬 파일을 우선사용하고있었다.
@font-face {
font-family: "Pretendard Variable";
font-weight: 45 920;
font-style: normal;
font-display: swap;
src: local("Pretendard Variable"),
url("../../../fonts/pretendard/PretendardVariable.woff2") format("woff2-variations");
}src에 local로 나온게 있고 로컬파일이 있다면 그 후의 파일인 웹폰트는 사용되지 않는다.
그런 오류인것같다.
그리고 font-weight가 유효하지 않다.
font-weight는 특정값을 지정하거나
최소값-기본값-최대값을 지정해야하는데
두가지, 아마 최소-최대값만 작성돼있어서 안되는것같다. (테스트해보지 않았다. )
방법
font-weight를 다음과 같이 수정하고
그래도 안된다면..
local을 삭제해보면 될 것 같다.
@font-face {
font-family: "Pretendard Variable";
font-weight: 100 300 900;
font-style: normal;
font-display: swap;
src: url("../../../fonts/pretendard/PretendardVariable.woff2") format("woff2-variations");
}
(문제시 님말이 맞습니다. 지적환영합니다. )
반응형
'Frontend > CSS' 카테고리의 다른 글
| [CSS] CSS 선택자: a로 시작해서 b로 끝나는 클래스 선택하기 (1) | 2024.01.05 |
|---|---|
| @font-face 작성하기(feat. woff, woff2 faild to decode downloaded font 에러) (0) | 2023.04.13 |
| pre tag안에서 줄바꿈 wrap처리 (0) | 2021.09.08 |
| XEICON 네모로 깨지는 이유 (0) | 2021.09.01 |


