리액트 컴포넌트 성능 최적화
흐름
- 많은 데이터 렌더링하기
- 크롬 개발자 도구를 통한 성능 모니터링
- React.memo를 통한 컴포넌트 리렌더링 성능 최적화
- 함수가 새로워지는 현상 방지하기
- react-virtualized를 사용한 렌더링 최적화
투두리스트앱을 가지고 테스트해보겠다.
많은 데이터 렌더링하기
랙lag을 경험할 수 있도록 많은 데이터 렌더링해보기
function App() {
const createBulkTodos = () => {
const array = [];
for(let i = 1; i<= 2500; i++) {
array.push({
id: i,
text: `할일 ${i}`,
checked: false,
});
}
return array;
}
const [todos, setTodos] = useState(createBulkTodos);
...
}useState에서 기본값에 함수를 넣음
useState(createBulkTodos())라고 쓰면 컴포넌트가 리렌더링될때마다 함수가 호출useState(createBulkTodos)라고 파라미터를 함수형태로 넣어주면 컴포넌트가 처음 렌더링 될때만 함수 실행

데이터가 많아지면서 할일을 체크하는 함수 실행이 이전보다 느려진것을 체감할 수 있다.
크롬 개발자 도구를 통한 성능 모니터링
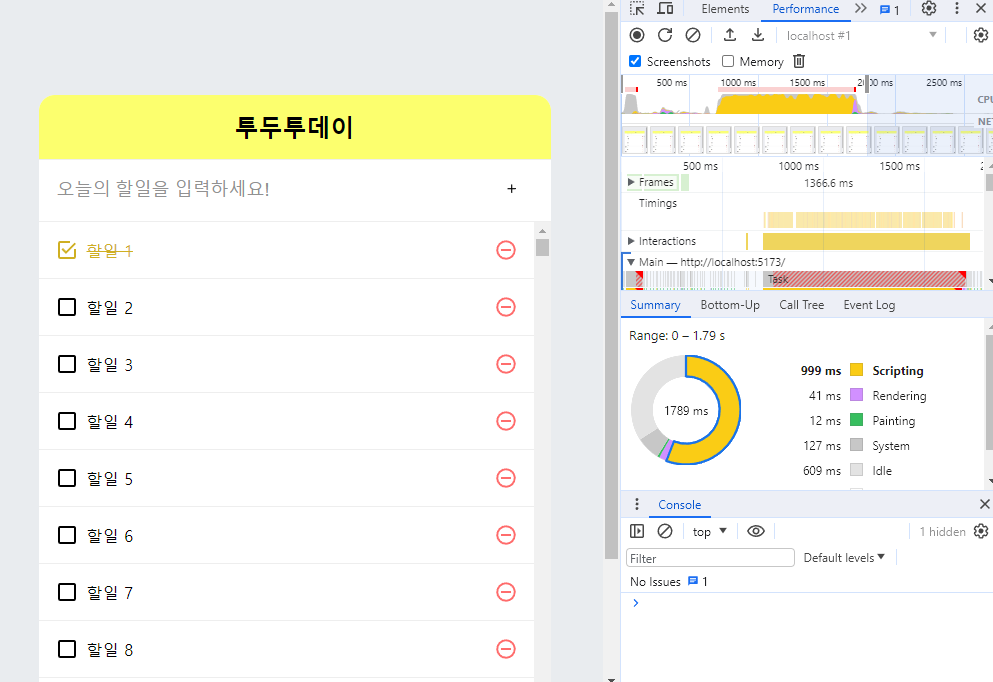
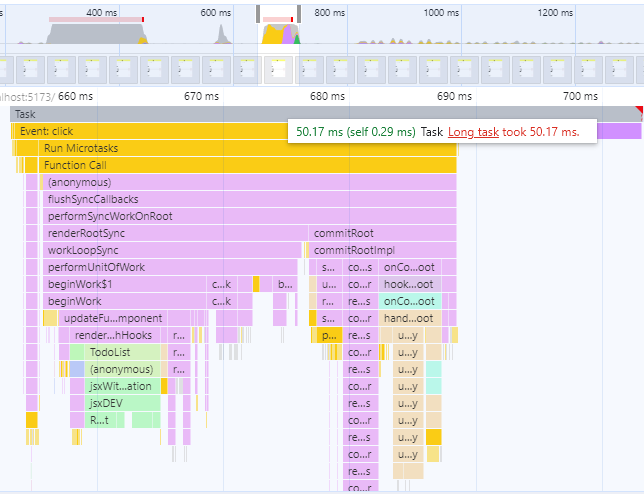
크롬 개발자도구 Performance 탭에서 화면녹화기능사용하여 몇초가 걸리는지 확인할 수 있다.

녹화 버튼을 누르고 할일을 체크(함수 실행)한 후 화면에 반영이 되면 정지를 한다.


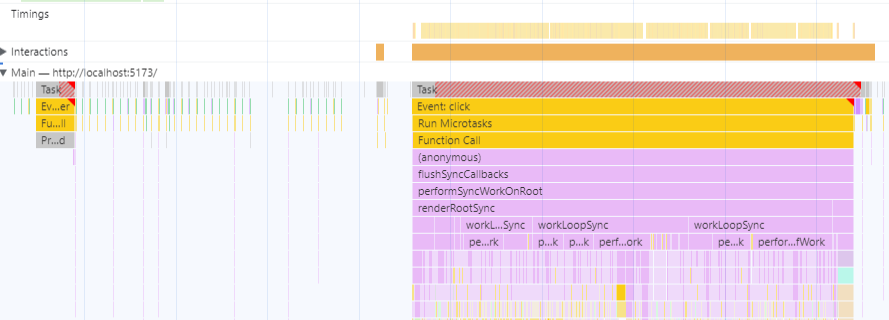
Timings를 열어보면 컴포넌트의 어떤 작업이 처리되었는지 시간별로 나옴
999ms(약 1초)가 나옴
데이터가 2500개 밖에 안되는데 1초가 걸린다는 것은 성능이 매우 나쁘다는 의미다.
느려지는 원인 분석
컴포넌트는 다음과 같은 상황에서 리렌더링 발생
- 자신이 전달받은 props가 변경될때
- 자신의 state가 바뀔때
- 부모 컴포넌트가 리렌더링 될 때
- forceUpdate 함수가 실행될 때
할일을 체크할 경우 App컴포넌트의 state가 변경되면서(checked가 true됨)
App 컴포넌트가 리렌더링된다. 부모 컴포넌트가 리렌더링되어서 TodoList 컴포넌트(자식 컴포넌트)가 리렌더링되고 그안의 무수한 컴포넌트도 리렌더링된다.
할일 1이 리렌더링되는건 맞지만 2부터 2500까지는 리렌더링을 안해도되는데 하게됨.
이때 리렌더링 성능을 최적화 해주는 작업이 필요. 리렌더링이 불필요 할때 리렌더링 방지하기!
React.memo를 통한 컴포넌트 리렌더링 성능 최적화
컴포넌트 리렌더링 방지할때는 shouldComponentUpdate 라이프사이클을 사용하면됨.
함수형 컴포넌트에서는 React.memo를 대신 사용한다.
컴포넌트의 props가 바뀌지 않았다면, 리렌더링하지 않도록 설정하여 함수형컴포넌트의 리렌더링성능을 최적화한다.
React.memo의 사용법은 간단하다.
컴포넌트를 만들고나서 감싸주기만 하면된다.
export default React.memo(TodoListItem);
함수가 새로워지는 현상 방지하기
useState의 함수형 업데이트
App.jsx
const [todos, setTodos] = useState([]);
const onRemove = useCallback(
(id) => {
setTodos(todos.filter(todo => todo.id !== id));
},
[todos],
)
const onToggle = useCallback(
(id) => {
setTodos(
todos.map(todo => (
todo.id === id ? {...todo, checked: !todo.checked } : todo
))
)
},
[todos],
)기존에 setTodos를 사용할때는 새로운 상태를 파라미터로 넣어줌.
새로운 상태를 파라미터로 넣는 대신, 상태 업데이트를 어떻게 할 지 정의해주는 업데이트함수를 넣을 수 있음.
이것을 함수형 업데이트라고 한다.
예시
const [number, setNumber] = useState(0);
const onIncrease = useCallback(
() => setNumber(prevNumber => prevNumber + 1) // prevNumber : 현재 number값
, []
)setNumber(number+1)을 하는 것이 아니라,
위 코드처럼 어떻게 업데이트할지 정의해주는 업데이트 함수를 넣어준다.
그러면 useCallback을 사용할 때 두번째 파라미터로 넣는 배열에 number를 넣지 않아도된다.

999ms에서 50.17ms로 줄어든것을 확인 할 수 있다.
useReducer 사용하기
useState 함수형 업데이트를 사용하는 대신,useReducer를 사용해도 함수가 계속 새로워지는 문제를 해결할 수 있다.
const createBulkTodos = () => {
const array = [];
for(let i = 1; i<= 2500; i++) {
array.push({
id: i,
text: `할일 ${i}`,
checked: false,
});
}
return array;
}
const todoReducer = (todos, action) => {
switch (action.type) {
case "INSERT":
return todos.concat(action.todo);
case "REMOVE":
return todos.filter((todo) => todo.id !== action.id);
case "TOGGLE":
return todos.map((todo) =>
todo.id === action.id ? { ...todo, checked: !todo.checked } : todo
);
default:
return todos;
}
};
function App() {
const [todos, dispatch] = useReducer(todoReducer, undefined, createBulkTodos);
// undefined: 초기상태
// 세번째 인자로 createBulkTodos 넣으면 처음 렌더링될때만 호출됨
const nextId = useRef(2501);
const onInsert = useCallback(
text => {
const todo = {
id: nextId.current,
text,
checked: false,
};
dispatch({type: 'INSERT', todo});
nextId.current += 1;
},
[],
)
const onRemove = useCallback(
(id) => {
dispatch({type: 'REMOVE', id})
},
[],
)
const onToggle = useCallback(
(id) => {
dispatch({type: 'TOGGLE', id})
},
[],
)
return (
<TodoTemplate>
<TodoInsert onInsert={onInsert} />
<TodoList todos={todos} onRemove={onRemove} onToggle={onToggle} />
</TodoTemplate>
);
}
export default App
useReducer를 사용하면 상태를 업데이트 하는 로직을 모아서 컴포넌트 바깥에 둘 수있는 장점이 있다.
불변의 중요성
상태를 업데이트할때 불변성을 지키는것은 매우 중요하다.
const onToggle = useCallback(
(id) => {
setTodos(
todos =>
todos.map(todo => (
todo.id === id ? {...todo, checked: !todo.checked } : todo
))
)
},
[],
)위의 코드는
기존 데이터를 수정할때 직접 수정하지 않고,
새로운 배열을 만든 다음에
새로운 객체를 만들어서
필요한 부분을 교체해주는 식으로 구현했다.
업데이트가 필요한 곳에서는 아예 새로운 배열 혹은 새로운 객체를 만들기 때문에
React.memo를 사용했을때 props가 바뀌었는지 혹은 바뀌지 않았는지를 알아내서 리렌더링 성능을 최적화 할 수 있다.
기존의 값을 수정하지 않으면서 새로운값을 만들어내는것을 불변성을 지킨다고 한다.
예시
const object = {
foo: 'bar',
value: 1
};
const objectBad = object; // 복사가 아닌 똑같은 객체 가리킴
objectBad.value = objectBad.value + 1;
console.log(object === objectBad); // true
const objectGood = {
...object, // 기존에 있던 내용을 모두 복사해서 넣음
value: object.value + 1
}
console.log(object === objecetGood); // 다른객체이기 때문에 false불변성이 지켜지지 않으면 객체 내부의 값이 새로워져도 바뀐것을 감지 못함 => React.memo에서 서로 비교하며 최적화 하는것 불가능
전개연산자(... 문법)를 사용하여 객체나 배열 내부의 값을 복사할때는 얕은복사(shallow copy)를 하게된다. 즉, 내부의 값이 완전히 새로 복사되는 것이 아니라 가장 바깥쪽에 있는 값만 복사된다. 따라서 내부의 값이 객체 혹은 배열이라면 내부의 값 또한 따로 복사해 줘야한다.
예시
const nestComplexObject = {
...complexObject,
objectInside : {
...complexObject.objectInside,
enabled: false
}
};
console.log(complexObject === nextComplexObject); // false
console.log(complexObject.objectInside === nextComplexObject.objectInside);// false
기존의 값을 수정하지 않으면서 새로운값을 만들어냈다.
배열 혹은 객체의 구조가 이렇게 복잡해진다면 불변성을 유지하면서 업데이트하는것이 까다로워진다. 이럴때 immer라는 라이브러리를 사용하면 편하게 작업할 수 있다.
TodoList 컴포넌트 최적화하기
리스트에 관련된 컴포넌트를 최적화할때는
리스트내부에서 사용하는 컴포넌트도 최적화해야하고, 리스트로 사용되는 컴포넌트 자체도 최적화해주는것이 좋다.
TodoListItem 컴포넌트에 React.memo를 사용해 최적화했는데
TodoList 컴포넌트도 해보자.
...
export default React.memo(TodoList);지금 프로젝트에서는 성능에 영향을 주지 않지만,(App 컴포넌트가 리렌더링되는 유일한 이유가 todos배열이 업데이트될때임. TodoList컴포넌트는 불필요한 리렌더링이 발생하지 않음) App컴포넌트에 다른 state가 추가되어 해당 값들이 업데이트될때는 TodoList 컴포넌트가 불필요한 리렌더링을 할 수 있다. 이에 대비해 미리 최적화를 해준것이다.
내부데이터가 100개넘지 않거나 업데이트가 자주 발생하지 않는다면 꼭 최적화할 필요는 없다.
react-virtualized를 사용한 렌더링 최적화

지금은 2500개의 할일중 9개만 보이는데 나머지 2491개의 할일은 보이지도 않는데 렌더링되었다.
react-virtualized를 사용하면 리스트컴포넌트에서 스크롤되기 전에 보이지 않는 컴포넌트들은 렌더링하지않고 크기만 차지하게끔 할 수 있다. 스크롤되면 해당 스크롤위치에서 보여주어야할 컴포넌트를 자연스럽게 렌더링시킨다.
최적화 준비
설치npm i react-virtualized
vite에서 에러나서 fixed버전 설치npm install https://github.com/samarai-project/react-virtualized-fixed.git
import React, { useCallback } from 'react'
import TodoListItem from './TodoListItem'
import "./TodoList.scss"
import { List } from "react-virtualized";
const TodoList = ({ todos, onRemove, onToggle }) => {
const rowRenderer = useCallback(({ index, key, style }) => {
const todo = todos[index];
return (
<TodoListItem
todo={todo}
key={key}
onRemove={onRemove}
onToggle={onToggle}
style={style}
/>
)
}, [onRemove, onToggle, todos]);
return (
<List
className="todolist"
width={512} // 전체크기
height={513}
rowCount={todos.length}
rowHeight={57}
rowRenderer={rowRenderer}
list={todos}
style={{ outline: 'none' }} // List에 기본 적용되어있는 outline제거
/>
);
};
export default React.memo(TodoList);'Frontend > React' 카테고리의 다른 글
| [React] Context API (0) | 2023.12.28 |
|---|---|
| [React] immer를 사용해 쉽게 불변성 유지! (0) | 2023.12.28 |
| [React] 뉴스뷰어 프로젝트(비동기작업 기초) (1) | 2023.12.28 |
| 리덕스 툴킷과 많이 사용하는 미들웨어(redux-saga, redux-thunk 등) (0) | 2023.12.22 |
| 리덕스와 리덕스 툴킷(createSlice, handleActions) (0) | 2023.12.22 |



