반응형
내가 보려고 만든 확장팩 리스트!
일단 주 업무는 퍼블리싱이고
리액트개발을 자주 하는편이다.
자동 태그닫기,
CSS클래스 자동완성,
prettier,
드래그해서 태그 감싸기기능,
자동 import,
color peek,
브라켓 컬러링 등
기초적인 확장팩을 정리해보았다.
* 필수 확장팩은 파란색으로 표기를 해두었다.
* 검정색으로 표기된 확장팩은 읽어보고 필요하면 설치하면 된다.

- HTML CSS Support: HTML 및 CSS 작업을 위한 지원 제공
- Auto Close Tag: 태그를 자동으로 닫아주는 기능
- Auto Import - ES6, TS, JSX, TSX: 자동으로 ES6, TypeScript, JSX, TSX 등을 가져오는 기능
- Auto Rename Tag: 한 쌍의 태그를 바꿀 때 다른 쌍의 태그도 자동으로 변경
- Bracket Pair Colorizer: 대괄호 쌍에 색상을 지정하여 가독성을 높이는 기능
- CSS Peek: CSS 클래스 및 ID 등을 정의한 위치로 이동하거나 미리보기할 수 있는 기능
- ES7+ React/Redux/React-Native snippets: ES7+ 문법 및 React, Redux, React-Native 관련 코드 스니펫 제공

- ftp-simple: FTP를 통해 파일을 전송 및 관리하는 기능
- html tag wrapper: HTML 태그를 감싸는 기능
- HTML to CSS autocompletion: HTML 요소에 대한 CSS 자동완성 기능
- Live Server: 실시간으로 웹 페이지를 로컬 서버에서 제공하는 기능
- PHP Server: PHP로 작성된 파일을 로컬 서버에서 실행하는 기능
- Print: 코드를 인쇄하는 기능

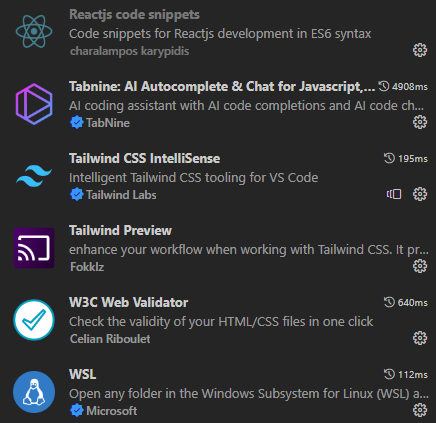
- Reactjs code snippets: React 코드 스니펫 제공
- Tabnine: AI Autocomplete & Chat for Javascript, …: JavaScript 코드 자동완성 및 챗봇 기능을 제공하는 AI 확장팩
- Tailwind CSS IntelliSense: Tailwind CSS 코드 자동완성 및 IntelliSense 기능
- Tailwind Preview: Tailwind CSS 클래스에 대한 미리보기 기능
- W3C Web Validator: W3C 웹 표준을 검증하는 기능
- WSL: Windows Subsystem for Linux를 지원하는 기능


W3C Web Validator인데 하단 W3C validation을 누르면 W3C기준에 맞는지 자동으로 체크해서 결과를 알려준다. 잘 사용하지는 않지만 매번 체크해서 퍼블리싱하는것도 좋을것 같다.
코드를 인쇄할 일이 있다면 Print 확장프로그램도 좋다.

오른쪽 상단 파일 탭부분에서 프린트 버튼이 있는데
누르면 브라우저에서 코드가 열려 인쇄할수있고 따로 프린트 설정을 할 수 있다.

이런식으로 인쇄가 된다.
Tabnine은 깃헙 코파일럿이 갖고싶은데 유료라서 대체제로 설치했던 자동완성 ai확장팩이다.
비슷하게 작동하는것같은데 지금은 또 안됨.. 된다면 같이 사용하고싶다.
이상 끝!
반응형
'Frontend' 카테고리의 다른 글
| 프론트엔드에서 하이드레이션(Hydration)이란? (0) | 2024.08.22 |
|---|---|
| 웹접근성과 웹표준 (0) | 2022.11.01 |
