반응형

MyProfile 컴포넌트 작성
import React from 'react';
import { Image, StyleSheet, Text, View } from "react-native";
interface MyProfileProps {
uri: string;
name: string;
introduction: string;
}
export default (props: MyProfileProps) => {
return (
<View style={styles.ProfileContainer}>
<View style={styles.ImageArea}>
<Image source={{ uri: props.uri }} style={{ width: 50, height: 50 }} />
</View>
<View style={styles.textArea}>
<Text style={{fontWeight: "bold", fontSize: 16}}>{props.name}</Text>
<Text style={{fontSize: 12, color: "gray"}}>{props.introduction}</Text>
</View>
</View>
);
};
const styles = StyleSheet.create({
ProfileContainer: {
flexDirection: "row",
alignItems: "center",
width: "100%",
// paddingVertical: 10,
paddingHorizontal: 20,
},
ImageArea: {
width: 50,
height: 50,
borderRadius: 20,
overflow: "hidden",
},
textArea: {
marginLeft: 12,
}
});
인덱스페이지에서 컴포넌트 사용할때 데이터 props로 넘겨줄거임
tsx파일이라 매 컴포넌트 props의 타입지정이 필요했다. . .
인덱스페이지 MyProfile 컴포넌트 넣기
import { myProfile } from "@/assets/data";
import Header from '@/components/Header';
import Margin from "@/components/Margin";
import MyProfile from '@/components/MyProfile';
import { StyleSheet, View } from "react-native";
export default function HomeScreen() {
return (
<View style={styles.container}>
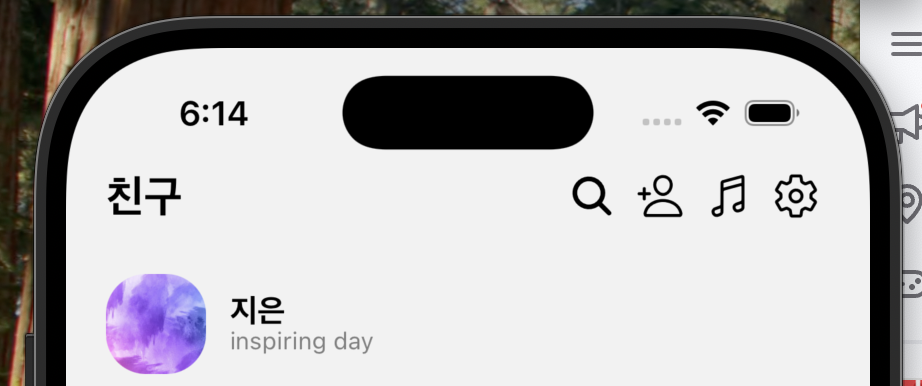
<Header />
{/* 컴포넌트별 간격 지정시 명시적으로 height주는게 좋음 */}
<Margin height={6} />
<MyProfile
uri={myProfile.uri}
name={myProfile.name}
introduction={myProfile.introduction}
/>
</View>
);
}인덱스페이지에서 MyProfile컴포넌트에 데이터를 props로 넘겨주었다.
Margin 컴포넌트

컴포넌트별 간격 지정시 명시적으로 height주는게 좋은데
컴포넌트에서 마진css를 지정하는게 아니라,
Margin컴포넌트를 따로 만들어서 사용하는게 유지보수에 좋다고 함(신기하네.. )
import React from 'react';
import { View } from 'react-native';
interface MarginProps {
height: number
}
const Margin = (props: MarginProps) => {
return <View style={{ height: props.height }} />;
};
export default Margin반응형
'Frontend > React Native' 카테고리의 다른 글
| React Native 2-1. 카카오톡 친구목록 클론코딩(4): 친구목록 상단 컴포넌트들 (0) | 2025.03.15 |
|---|---|
| React Native 2-1. 카카오톡 친구목록 클론코딩(3): expo 기본앱에서 tabbar 커스텀 하기 (0) | 2025.03.13 |
| React Native 2-1. 카카오톡 친구목록 클론코딩(1) (0) | 2025.03.10 |
| React Native Expo실행시 iOS Simulator 실행안됨 해결 (0) | 2025.03.06 |
| React Native 1-2. 코어컴포넌트, prop, React Hooks (0) | 2025.03.06 |



