반응형

slidesPerView : 'auto',
loop: true,
centeredSlides: true
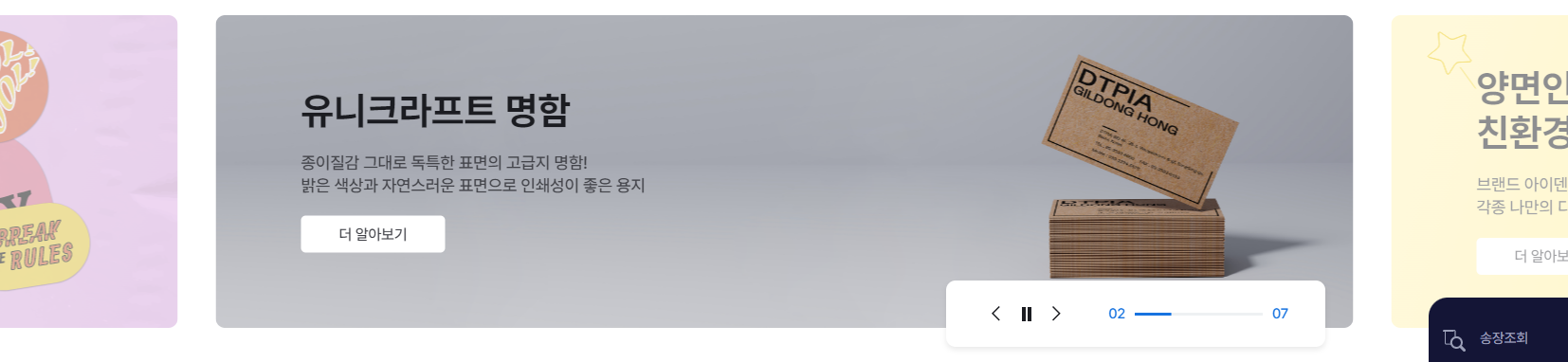
일때 브라우저 가로사이즈를 조절했더니 이렇게 된다...
새로고침해야 제자리로 돌아오는게 이상해서 구글링했더니
"spaceBetween"이 이런 문제를 일으킨다고함
spaceBetween에서의 값 40을
swiper-slide CSS에 마진 20을 넣어주니 똑같이 적용되고
리사이즈해도 centerd됨을 확인했다!!!
적용해보시길.

참고 : https://github.com/nolimits4web/Swiper/issues/1731
Recentering centeredSlides after viewport resize · Issue #1731 · nolimits4web/swiper
When swiper loads, slides are centered as expected with centeredSlides = true. As soon as the window is resized, the all the slides get pulled to the left by n pixels, where n is, presumably, a por...
github.com
반응형
'Frontend > Libraries' 카테고리의 다른 글
| [Swiper] 스와이퍼 버벅대는 현상(js 중복) (0) | 2024.05.07 |
|---|---|
| [Redux] 리덕스 라이브러리 이해하기 (1) | 2023.12.28 |
| [React] vite프로젝트에서 react-virtualized 사용하기 (1) | 2023.11.22 |
| [swiperjs] 스와이퍼 슬라이드 갯수가 1개일때만 loop, autoplay 안하게 변경하기, 드래그 방지 (0) | 2023.07.26 |
| [popperjs] popperjs tooltip 여러개 생성하기(multiple tooltips forEach createPopper()) (0) | 2023.03.08 |



