반응형
리액트같은 프론트엔드 프레임워크를 사용하지 않고 쓰는 법 찾기가 힘들다.. .
구글링으로 잘 안나와서 Chat GPT의 도움을 좀 받아 해결함!!!
대강 테스트 코드 생성은
<button id="button" aria-describedby="tooltip">My button</button>
<div id="tooltip" role="tooltip">
My tooltip
<div id="arrow" data-popper-arrow></div>
</div>
<script src="https://unpkg.com/@popperjs/core@2"></script> const button = document.querySelector('.button');
const tooltip = document.querySelector('.tooltip');
const popperInstance = Popper.createPopper(button, tooltip, {
modifiers: [
{
name: 'offset',
options: {
offset: [0, 8],
},
},
],
});
function show() {
// Make the tooltip visible
tooltip.setAttribute('data-show', '');
// Enable the event listeners
popperInstance.setOptions((options) => ({
...options,
modifiers: [
...options.modifiers,
{ name: 'eventListeners', enabled: true },
],
}));
// Update its position
popperInstance.update();
}
function hide() {
// Hide the tooltip
tooltip.removeAttribute('data-show');
// Disable the event listeners
popperInstance.setOptions((options) => ({
...options,
modifiers: [
...options.modifiers,
{ name: 'eventListeners', enabled: false },
],
}));
}
const showEvents = ['mouseenter', 'focus'];
const hideEvents = ['mouseleave', 'blur'];
showEvents.forEach((event) => {
button.addEventListener(event, show);
});
hideEvents.forEach((event) => {
button.addEventListener(event, hide);
});이건데
나는 여러개의 툴팁과 버튼을 만들어서 id가 아닌 class로 각각 createPopper()를 하고
각각 show(), hide()의 이벤트리스너를 연결시키고 싶었음
javascript를 오랫만에 작성하려니..
대충.. querySelectorAll과 each를 쓰면될것같은데.. 머리가 안돌아가서
chatGPT한테 물어보기로함
const buttonList = document.querySelectorAll('.button');
const tooltipList = document.querySelectorAll('.tooltip');
buttonList.forEach((button, index) => {이렇게 하면된다고...
내가생각햇던거랑 동일한 답이 나오기까지 세번정도 질문을 바꿔가며 물었음
근데 이게 답이 바로바로 나오는게 아니고 타이핑하는 속도가 정말정말 느림
근데 이자식이 여기까지만 말해주고 show, hide부분은 안가르쳐줘서
질문하면서 내가 코드 바꿔가면서 테스트함
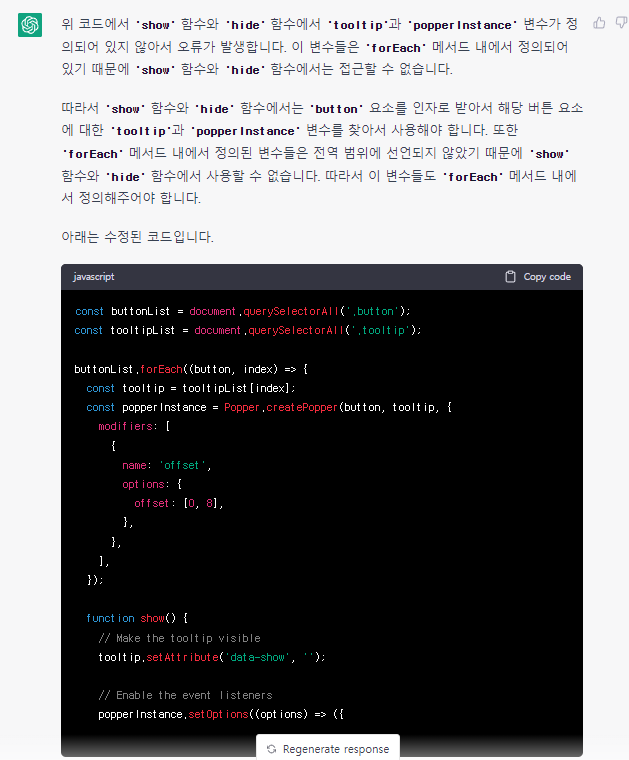
기존에 오류난 전체 코드를 줬는데 이렇게 수정해줌
얘가 너무 장황하게 오랫동안 설명하는동안 내가 먼저 풀었지만


요점은 forEach안에서 show() hide(), addEventListner()까지 작성하라는것
테스트 풀코드는 이렇다.
더보기
<!DOCTYPE html>
<html>
<head>
<title>Popper Tutorial</title>
<style>
.tooltip {
background: #333;
color: white;
font-weight: bold;
padding: 4px 8px;
font-size: 13px;
border-radius: 4px;
display: none;
}
.tooltip[data-show] {
display: block;
}
#arrow,
#arrow::before {
position: absolute;
width: 8px;
height: 8px;
background: inherit;
}
#arrow {
visibility: hidden;
}
#arrow::before {
visibility: visible;
content: '';
transform: rotate(45deg);
}
.tooltip[data-popper-placement^='top'] > #arrow {
bottom: -4px;
}
.tooltip[data-popper-placement^='bottom'] > #arrow {
top: -4px;
}
.tooltip[data-popper-placement^='left'] > #arrow {
right: -4px;
}
.tooltip[data-popper-placement^='right'] > #arrow {
left: -4px;
}
</style>
</head>
<body>
<button id="button" class="button" aria-describedby="tooltip">My button</button>
<div class="tooltip" role="tooltip">
My tooltip
<div id="arrow" data-popper-arrow></div>
</div>
<button id="button" class="button" aria-describedby="tooltip">My button2</button>
<div class="tooltip" role="tooltip">
My tooltip2
<div id="arrow" data-popper-arrow></div>
</div>
<!-- <button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top2
</button> -->
<!-- <script src="https://unpkg.com/@popperjs/core@2"></script> -->
<script src="../common/v2/js/popper.min.js"></script>
<script>
// const button = document.querySelector('.button');
// const tooltip = document.querySelector('.tooltip');
// const popperInstance = Popper.createPopper(button, tooltip, {
// modifiers: [
// {
// name: 'offset',
// options: {
// offset: [0, 8],
// },
// },
// ],
// });
const buttonList = document.querySelectorAll('.button');
const tooltipList = document.querySelectorAll('.tooltip');
buttonList.forEach((button, index) => {
const tooltip = tooltipList[index];
const popperInstance = Popper.createPopper(button, tooltip, {
modifiers: [
{
name: 'offset',
options: {
offset: [0, 8],
},
},
],
});
function show() {
// Make the tooltip visible
tooltip.setAttribute('data-show', '');
// Enable the event listeners
popperInstance.setOptions((options) => ({
...options,
modifiers: [
...options.modifiers,
{ name: 'eventListeners', enabled: true },
],
}));
// Update its position
popperInstance.update();
}
function hide() {
// Hide the tooltip
tooltip.removeAttribute('data-show');
// Disable the event listeners
popperInstance.setOptions((options) => ({
...options,
modifiers: [
...options.modifiers,
{ name: 'eventListeners', enabled: false },
],
}));
}
const showEvents = ['mouseenter', 'focus'];
const hideEvents = ['mouseleave', 'blur'];
showEvents.forEach((event) => {
button.addEventListener(event, show);
});
hideEvents.forEach((event) => {
button.addEventListener(event, hide);
});
});
</script>
</body>
</html>반응형
'Frontend > Libraries' 카테고리의 다른 글
| [Swiper] 스와이퍼 버벅대는 현상(js 중복) (0) | 2024.05.07 |
|---|---|
| [Redux] 리덕스 라이브러리 이해하기 (1) | 2023.12.28 |
| [React] vite프로젝트에서 react-virtualized 사용하기 (1) | 2023.11.22 |
| [swiperjs] 스와이퍼 슬라이드 갯수가 1개일때만 loop, autoplay 안하게 변경하기, 드래그 방지 (0) | 2023.07.26 |
| [Swiper.js] 브라우저 가로사이즈 조절시 center안맞음 문제 recentering after viewport resize (0) | 2023.02.24 |



