반응형
emotion 설치
npm i @emotion/react @emotion/styled
styles 파일 만들기
User.tsx페이지에 사용할 User.styles.ts파일을 만들었다.
import는 꼭 @emotion/styled로 해주어야한다.@emotion/react로하면 styled문법이 적용안된다.
아래는 테스트용 컴포넌트이다.
import styled from '@emotion/styled';
export const TopBox = styled.div`
margin-right: 25px;
`;컴포넌트 import하여 사용
TopBox라는 컴포넌트를 사용했다.
import React from 'react'
import { TopBox } from './Users.styles';
const Users = () => {
return (
<TopBox>test</TopBox>
)
}
export default Users
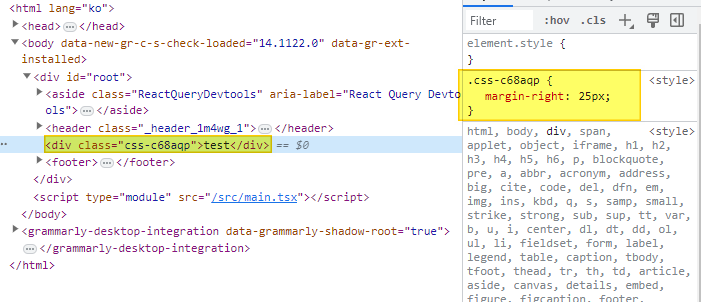
잘 적용된것을 확인할 수 있다.
SCSS문법이 가능해서 이런식으로도 작성가능하다.
import styled from '@emotion/styled';
export const TopBox = styled.div`
margin-right: 25px;
.notes__filter-btn {
display: flex;
justify-content: flex-end;
}
@media screen and (max-width: 650px) {
margin-right: 0px;
}
`;반응형
'Frontend > React' 카테고리의 다른 글
| [React] 포켓몬도감 만들기2 (0) | 2023.12.08 |
|---|---|
| [React] 포켓몬도감 만들기1 (1) | 2023.12.08 |
| [React] React Component Styling (0) | 2023.08.25 |
| react component event handling (0) | 2021.10.12 |
| 리액트 컴포넌트 Props와 State (0) | 2021.10.12 |



