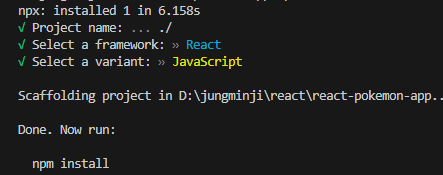
02. Vite을 이용한 리액트 생성
npm init vite

npm install axios react-router-domnpm i -D autoprefixer postcss tailwind-scrollbar tailwindcss
vite프로젝트는 dependency의 패키지들이 설치되어있지 않은 상태이기 때문에
한번 npm install을 해줘야함!
03. Vite이란?
Vite는
💡
즉각적인 서버 시작
네이티브 ESM을 이용해 번들링 없이 온디맨드로 파일을 제공할 수 있어요!
⚡️
번개처럼 빠른 HMR
앱 크기에 상관없이 Hot Module Replacement(HMR)는 언제나 빠르게 동작해요.
🛠️
풍부한 기능
추가적인 모듈의 설치 없이 TypeScript, JSX, CSS 등을 사용할 수 있어요.
📦
최적화된 빌드
웹앱 및 라이브러리의 빌드 최적화를 위한 기본적인 설정을 제공해요.
🔩
범용 플러그인
개발 서버 및 빌드 과정 모두 사용 가능한 Rollup 플러그인 인터페이스를 제공해요.
🔑
완전한 유형의 API
유연하게 작성된 API는 TypeScript 역시 완벽하게 지원해요.
(출처 https://ko.vitejs.dev/)
Vite를 사용하는 이유
vite의 가장 큰 장점은 빌드 속도나 새로운 코드를 적용했을때 반영 속도 같은 피드백 속도의 개선이다.
브라우저에서 ES모듈을 사용할 수 있기 전에는 개발자에게 모듈화 된 방식으로 Javascript를 작성하는 기본 매커니즘이 없었다. 이것이 우리가 소스 모듈을 브라우저에서 실행할 수 있는 파일로 크롤링, 처리 및 연결하는 도구를 사용하는 번들링의 개념에 익숙한 이유다.
Webpack, Rollup, Parcel등의 번들러를 이용해왔다.
그런데 점점 더 큰 애플리케이션을 구축하기 시작하면서 처리하는 JS의 양도 기하급수적으로 증가함에 따라 JS기반 도구에 대한 성능병목현상이 발생하기 시작했는데, 개발서버를 가동하거나 파일 편집시 반영되는데 종종 오랜시간이 걸리게 되었다.
이러한 문제를 해결하는것이 Vite이다. (CRA보다 빠름)
Vite를 이용해서 속도를 개선하는 방법
- 이전에 번들러를 이용해서 서버를 가동시 모든 모듈을 크롤링하여 서버를 시작하였다.
Vite는 먼저 애플리케이션의 모듈을 종속성과 소스코드의 두가지 범주로 나누어 개발서버 시작시간을 개선하다.
Dependencies는 대부분 개발중에 자주 변경되지 않는 일반 javascript이다. 일부 큰 종속성(ex. 수백개의 모듈이 있는 구성요소 라이브러리)도 처리하는데 비용이 많이 든다. 종속성은 다양한 모듈형식으로 제공될 수 있다.
vite는 esbuild를 사용하여 종속성을 사전번들로 제공.
esbuild는 Go로 작성되었으며 Javascript기반 번들러보다 10~100배 더 빠르게 종속성을 사전 번들링함.
Source code에는 변환이 필요한 Javascript가 아닌 경우가 많으며 매우 자주 편집됨. 모든 소스코드를 동시에 로드할 필요 없다.
vite는 기본 ESM을 통해 소스코드를 제공한다. 브라우저가 요청할때 요청에 따라 소스코드를 변환하고 제공하기만 하면된다. 조건부동적 가져오기 뒤에 있는 코드는 현재 화면에서 실제로 사용되는 경우에만 처리된다.
HMR(Hot Module Replace)란?
파일을 편집할때 전체 번들을 다시 빌드하는 것이 아닌 페이지의 나머지 부분에 영향을 주지 않고 변경된 모듈 자체를 교체해서 빠르게 화면에 반영되게 하는것.
vite에서 HMR은 기본 ESM을 통해 수행된다. 파일이 편집될때 vite는 편집된 모듈과 가장 가까운 HMR경계(대부분의 경우 모듈자체만) 사이의 체인을 정확하게 무효화하면 애플리케이션의 크기에 관계 없이 HMR 업데이트가 일관되게 빠르게 빨라진다.
vite는 또한 HTTP헤더를 활용하여 전체 페이지 리로드 속도를 높인다. (브라우저가 더 많은 작업을 수행하도록 한다.)
소스코드 모듈 요청은 304 Not Modified를 통해 조건부로 이루어지며 종속성 모듈 요청은 Cache-Control: max-age=31536000, immutable을 통해 강력하게 캐시된다. 그ㅐ서 한번 캐시되면 서버에 다시 도달하지 않는다.
Typescript Transpiling 속도
vite를 이용하면 기본적으로 Typescript 사용을 지원하며, esbuild(go로 쓰여있기 때문에 훨씬 빠르다)를 이용해서 transpiling하기때문에 훨씬 빠른 속도로 할 수 있다. 하지만 typechecking 기능은 없다. 그 이유는 이미 에디터 내에서 다른것들이 타입체킹을 하기때문에 transpiling만 제공한다.
04. Create React App VS Vite
|대상|Vite|CRA|
|------|---|
|설치시간|약 30초|약 1분 40초|
|File Size|45MB|221MB|
|Build File Size|150KB|553KB|
설치시간, 파일사이즈, 빌드파일사이즈, 빌드속도도 Vite가 뛰어나다.
하지만 해서 모든 프로젝트를 vite로 해야하는건 아니다.
안전성과 호환성도 고려해야한다.
05. TailWindCSS에 대해서
TailWindCSS란
HTML안에서 CSS스타일을 만들 수 있게 해주는 CSS프레임워크
CSS프레임워크
CSS프레임워크는 레이아웃 및 여러 컴포넌트를 구성, 브라우저 호환성을 보장하는 데 소요되는 시간을 최소화 하기위해ㅓ 여러 웹 개발/디자인 프로젝트에 적용할 수 있는 CSS파일 모음이다.
더 빠르게 애플리케이션을 스타일링 하는데 도움을 준다.
CSS 프레임워크 종류(for React JS)
- Material UI
- React Bootstrap
- Semantic UI
- Ant Design
- Materialize 등
TailWindCSS 장점
부트스트랩과 비슷하게 m-1, flex와 같이 미리 세팅된 Utility Class를 활용하는 방식으로 HTML에서 스타일링 할 수 있다.
- 빠른 스타일링 작업 가능
- class 혹은 id명을 작성하기 위한 고생을 하지않아도 된다.
- 유틸리티 클래스가 익숙해지는 시간이 필요하지만 IntelliSense 플러그인이 제공돼서 금방 익숙해질 수 있다. (TailWindCSS IntelliSense 플러그인)
06. TailwindCSS 설정하기
설치
npm i tailwind-scrollbar tailwindcss(이미 설치함)
init npx tailwindcss init
config 파일 설정
tailwind.config.cjs에 사용할 컨텐츠 경로 설정export default { content: [ './src/**/*.{js,jsx,ts,tsx}', './index.html', './src/styles/main.css' ], theme: { extend: {}, }, plugins: [], }
postcss.config.cjs생성(module is not defined 뜨는것은 ESLint에 참조에러인데 이부분은 postcss.config.cjs에서env: {node: true,}를 추가해주면 된다.)module.exports = { env: { node: true, }, plugins: { tailwindcss: {}, autoprefixer: {} } }/src/index.css에 내용 지우고 다음 추가@tailwind base; @tailwind components; @tailwind utilities;
시작하기
function App() {
return (
<>
<h1 className="text-3xl font-bold underline">
Hello world!
</h1>
</>
)
}App.jsx에서 이렇게 작성하고 npm run dev로 서버를 가동해 확인한다.

잘 적용된것을 확인할 수 있다.
07. PostCSS & AutoFixer
PostCSS
Javascript로 CSS를 변환하는 도구.
- increase code readability 코드 가독성 향상
Can I Use 사이트의 값을 사용하여 CSS 규칙에 공급업체(provider) 접두사(prefixes)를 추가한다. Autoprefixer는 현재 브라우저 인기도 및 속성 지원을 기반으로 데이터를 사용하여 접두사를 적용한다. - Use tomorrow's CSS today!
PostCSS Preset Env를 사용하면 최신 CSS를 대부분의 브라우저가 이해할 수 있는 것으로 변환하고 CSSDB를 사용하여 대상 브라우저 또는 런타임 환경에 따라 필요한 폴리필을 결정할 수 있다.
예)body{ color: oklch(61% 0.2 29); }-> Post CSS ->body{ color: rgb(255m 65, 52); } - The end of global CSS
CSS모듈을 사용하면 이름이 너무 일반적이지 않을까 걱정할 필요가 없다.
가장 적절한 이름을 사용하면된다.
CSS모듈은 기본적으로 모든 클래스 이름과 애니메이션 이름의 범위가 로컬로 지정되는 CSS파일이다. - Avoid errors in your CSS
최신 CSS 린터인 stylelint를 사용하여 일관된 규칙을 적용하고 스타일 시트의 오류를 방지.
SCSS와 같은 CSS와 유사한 구문뿐만 아니라 최신 CSS구문을 지원한다. (콘솔에 에러 뜸)
'Frontend > React' 카테고리의 다른 글
| [React] 포켓몬도감 만들기3 (1) | 2023.12.08 |
|---|---|
| [React] 포켓몬도감 만들기2 (0) | 2023.12.08 |
| [emotion] 이모션을 styled-component처럼 사용하기(@emotion/styled) (0) | 2023.09.05 |
| [React] React Component Styling (0) | 2023.08.25 |
| react component event handling (0) | 2021.10.12 |



